 Today we’ll look at the project structure and file organization for an Android project. This is something that we could have covered earlier in the 31 Days of Android series though it wasn’t entirely necessary. We’ll go folder by folder to explain what is in our most recent DaySeven project.
Today we’ll look at the project structure and file organization for an Android project. This is something that we could have covered earlier in the 31 Days of Android series though it wasn’t entirely necessary. We’ll go folder by folder to explain what is in our most recent DaySeven project.
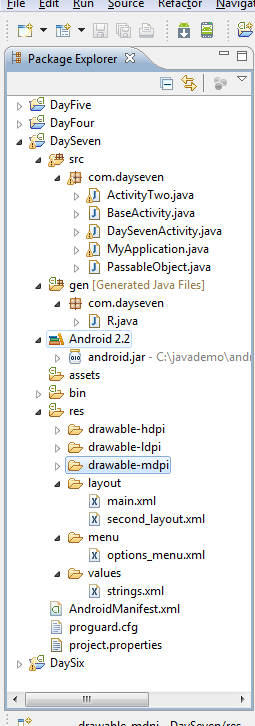
src-This folder contains our actual source code. In this project we haven’t broken things down further into different namespaces, though normally this would be recommended. You can see an example of how Google has broken things down into different namespaces in their Google IO 2011 app here. In this example they have a ui namespace which is then split into namespaces for different device types (phone, tablet, etc).
gen-This contains files generated by Eclipse / Android. Specifically here we see R.java. If you recall from when you were accessing the IDs of elements in our layout, you did so using R.id.name. This is where those IDs are put into code so that you can access tehm.
Android 2.2-This folder actually contains our reference to the Android SDK.
assets-The assets folder is a location you can put raw files that you don’t need ID access to (so you can’t access them via the R class mentioned above). This folder is useful for things you might not need to localize or alter for different resolutions such as font files. You probably won’t end up using this folder very much.
bin-This should be old hat for anyone that has done a lot of development. The bin folder contains the compiled application files. In general, you can ignore this folder.
res-This folder is incredibly important. However, there aren’t any files actually in it. Instead it is split up into sub-folders.
drawable-*-Contain graphical resources (jpegs, pngs, etc) for devices with the specific resolution. For example, if your device is HDPI, the application will automatically use the HDPI resources. You’ll find some applications that have many more drawable folders to specify landscape vs. portrait or for non-image graphical resources. When I say “non-image graphical resources” I’m referring to xml files that describe graphical resources such as an xml file that might describe the appearance of a button. In addition, Android is smart enough to find a graphical resource if it isn’t in the devices specific folder. For example, if you have a header.jpg file that’s only in the drawable-mdpi folder, Android will use that file even if the device is HDPI or LDPI.
anim-While not present in this project, an anim folder will contain xml descriptions of animations.
layout-This is another folder that can actually be broken down into many other folders. On the surface, layout contains xml descriptors of views. You’ve already worked with two different layouts so you should have some idea what they are for. In addition to the plane layout folder, you can have layout-land and layout-port for orientation specific layouts. Also, you can have size specific ones such as layout-large-land or layout-xlarge-port. One thing worth pointing out is that as of Android 3.2, there are new selectors for the layout folders. Now res/layout/main_activity.xml would correspond to phones, res/layout-sw600dp/main_activity.xml would be used for tablets. You can read more about the new selectors for layouts on the Android developer blog.
menu-The menu folder contains xml descriptors of menus. You’ve already created one as an options menu.
values-This folder contains xml files with key value pairs essentially. You’ve already seen the strings.xml file which contains a string keys and values. In addition to the strings file, you can create colors, styles, integers, and more.