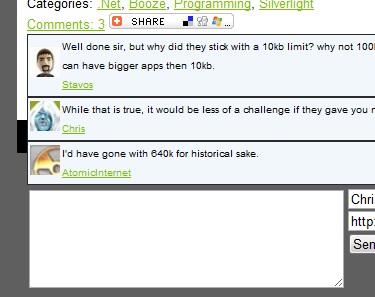
![]() After getting my second mention of the odd behavior that occurs when user’s click the “Comments” link after each post, I finally decided to fix it. The next time you click to read and add your own comment, you will no longer see some crazy animation that takes you to the top of the page and then back down to somewhere around the link you clicked and it’s all thanks to my team mate at work, Mat. While I was at it, I fixed a few other issues I was having. Originally when I created this site, I knew even less about CSS and web design than I do now (and that’s a very sad amount). So I found a site that showed how to do a fairly simple 2 column fixed layout. Things were good for a while until I found that the heights of the columns weren’t quite right. This became even more apparent when I added the Comments link at the end of each post so you can quickly view comments from the main page. The issue I ran into seems to happen pretty often in web design and basically consisted of one Div expanding past the boundaries of it’s container div. You can see this problem happening here:
After getting my second mention of the odd behavior that occurs when user’s click the “Comments” link after each post, I finally decided to fix it. The next time you click to read and add your own comment, you will no longer see some crazy animation that takes you to the top of the page and then back down to somewhere around the link you clicked and it’s all thanks to my team mate at work, Mat. While I was at it, I fixed a few other issues I was having. Originally when I created this site, I knew even less about CSS and web design than I do now (and that’s a very sad amount). So I found a site that showed how to do a fairly simple 2 column fixed layout. Things were good for a while until I found that the heights of the columns weren’t quite right. This became even more apparent when I added the Comments link at the end of each post so you can quickly view comments from the main page. The issue I ran into seems to happen pretty often in web design and basically consisted of one Div expanding past the boundaries of it’s container div. You can see this problem happening here:
 The first solution to the problem was actually found on the same page as the layout. They provide a link to a javascript file that makes your columns have equal heights. So on page load, all of the columns were made to have the same height. However, the problem still existed when I toggled the display on my comment div. What I needed to do was recall the functionality in the equal heights JavaScript. Pulling that into a callable function was easy enough (and can be found here). What you can also see there is a near duplicate method that, when called, does a reset on the setHeights method. I could have just added a parameter to the FixColumns method but as I was testing it out, I didn’t, and clearly I was too lazy to go back and do it right (I’ll have to fix that in the future). So now, if I call the FixColumns2 method after I show or hide the comments, it should all be fixed right? Well, if the comments div is fully expanded when FixColumns2 is called, then yes. However, since I got rid of the animation above, I wanted to make the comments div appear a little more elegantly. So instead of just calling the toggle method on my div, I switched up to calling slideToggle. Now my comments div gracefully expands instead of just impaling itself onto the page. However, now that the div isn’t at full height right away, if we call FixColumns2 and reprocess the column heights right away, we’ll only have the height of the div as far as it’s expanded. So instead of just calling FixColumns2 right away, we need to delay the start. Thankfully the functionality is already provided with the setTimeout method. So now, we call setTimeout('FixColumns2()', 1000); and one second later, the heights are reprocessed and the page looks correct again. In the future, I’d like to change this into a pure CSS way of handling it so that I’m not stuck with JavaScript.
The first solution to the problem was actually found on the same page as the layout. They provide a link to a javascript file that makes your columns have equal heights. So on page load, all of the columns were made to have the same height. However, the problem still existed when I toggled the display on my comment div. What I needed to do was recall the functionality in the equal heights JavaScript. Pulling that into a callable function was easy enough (and can be found here). What you can also see there is a near duplicate method that, when called, does a reset on the setHeights method. I could have just added a parameter to the FixColumns method but as I was testing it out, I didn’t, and clearly I was too lazy to go back and do it right (I’ll have to fix that in the future). So now, if I call the FixColumns2 method after I show or hide the comments, it should all be fixed right? Well, if the comments div is fully expanded when FixColumns2 is called, then yes. However, since I got rid of the animation above, I wanted to make the comments div appear a little more elegantly. So instead of just calling the toggle method on my div, I switched up to calling slideToggle. Now my comments div gracefully expands instead of just impaling itself onto the page. However, now that the div isn’t at full height right away, if we call FixColumns2 and reprocess the column heights right away, we’ll only have the height of the div as far as it’s expanded. So instead of just calling FixColumns2 right away, we need to delay the start. Thankfully the functionality is already provided with the setTimeout method. So now, we call setTimeout('FixColumns2()', 1000); and one second later, the heights are reprocessed and the page looks correct again. In the future, I’d like to change this into a pure CSS way of handling it so that I’m not stuck with JavaScript.
Lastly, I added a custom google search box to the right side of the page. Now you can happily search through all the delicious content of the site. Have fun!
8 Comments
Stavos
I miss that crazy animation I grew to love. Bring it back! This one is so boring! Yes we the people are never happy.
Mat
Look at that nice fluid animation on these comments. I can just click all day.
Chris
Sorry Steve, I've got to agree with Mat. It does look better now that it doesn't jump around the page all crazy like.
Stavos
Out of the four people that post on this site I have a good 25% chunk of the investment and I want an option to select random crazy scrolling! Not because I like it but because it's a choice and I'm an American & so can you.
The Girlfriend
I still don't see any date/time stamps...
Chris
Good point Stavos. I'll figure something out so you will continue to be amused. Ahh the girlfriend, you are too true. It's added to the todo list.
Stavos
I was just kidding. Trying to push your limits. I agree with the girl friend we want stamps! oh wait there they are.
Chris
Rejoice! Time stamps have been added!